极简主义网页设计,实践「简而不减」的艺术
2017-12-15
来源:ifanr
作者:Nick Babich,软件工程师,关注 UI 和 UX
译者:Jorri
原标题:《如果把网页设计成这样,你一定喜欢看》
极简主义,最早出现于后二战时期的艺术运动。现代网页设计中,极简主义也是主流的设计技巧之一。它有时也被视为「内容大过于形式」的典型代表。
运用恰当的话,极简主义可以使设计师更加关注「简化用户任务」。此外,它还有其他优点,比如网页加载速度更快,大小不一的各种设备上兼容性更好等等。
极简主义提倡的「简」,看起来的确简单,但透过现象看本质,「简而不减」。
这篇文章,带你了解极简主义应该要注意的几个设计原则和案例。
极简主义最初流行于 21 世纪初。如今,大多数流行设计趋势(比如扁平设计、网站首图、以及隐藏式全局导航等等)都受极简主义直接影响。
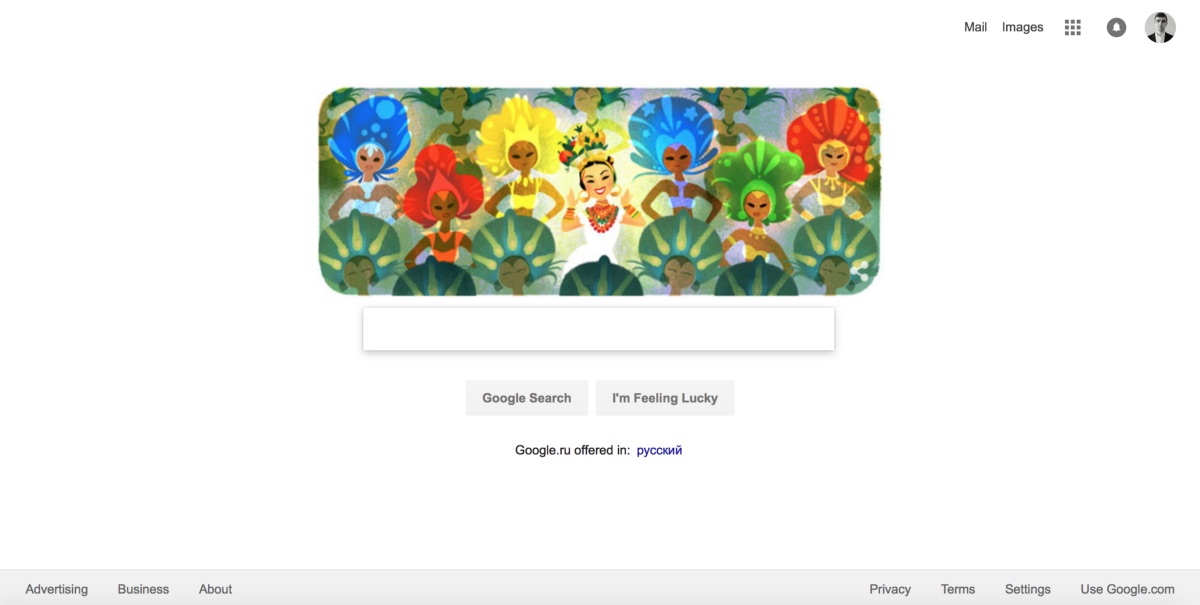
Google 常被称为极简主义网页界面的先驱者。自上个世纪 90 年代的测试版开始,极简主义一直都是其界面设计始终不变的遵循规则。Google 搜索主页设计的成功,为极简主义的流行发展奠定了基础。
尽管 Google 推出了各种各样的产品,但过去 15 年以来其主页设计风格基本依然如故。

关于极简主义网页设计的特征,虽然众说纷纭,但总体来说,包含以下几个基本受认可的方面:
极简主义的核心听起来也非常简单——简而不减(Less is More)。在网页设计中,要做到简而不减,只要在既定设计环境中保留必要元素即可。
极简主义网页设计的战略在于,省去不支持用户任务的多余元素或内容,简化页面。因为,屏幕上的元素越少,其余元素的关注度就更高。
也就是说,如果屏幕上只有单一元素,那该元素背后的信息肯定可以成功地传达给用户。
页面上元素越少,用户的认知负荷也相对较轻。

简而不减,就是要省去任何影响用户注意力的界面元素。但同时,确保用户所需元素没被移除或隐藏,否则用户其首要任务将变得更复杂。
所以,设计要以内容为核心,省去大量二级元素(比如主导航),用户才不会那么困惑。
要问极简主义设计最常用的元素是什么?若回答什么元素都不用,这个答案也不足为奇。
负空间(亦称留白),是极简主义设计最重要的特征,也是使极简主义设计最赋亮点的一个特征。它对引导用户视觉流向也是很有帮助的:
某元素周围的负空间越多,该元素受关注的可能性越大。
负空间是用户最熟悉的极简主义设计元素。

图片来源:Bouguessa
在极简主义设计中,每个细节都有其存在价值。所以留下的都是精华:
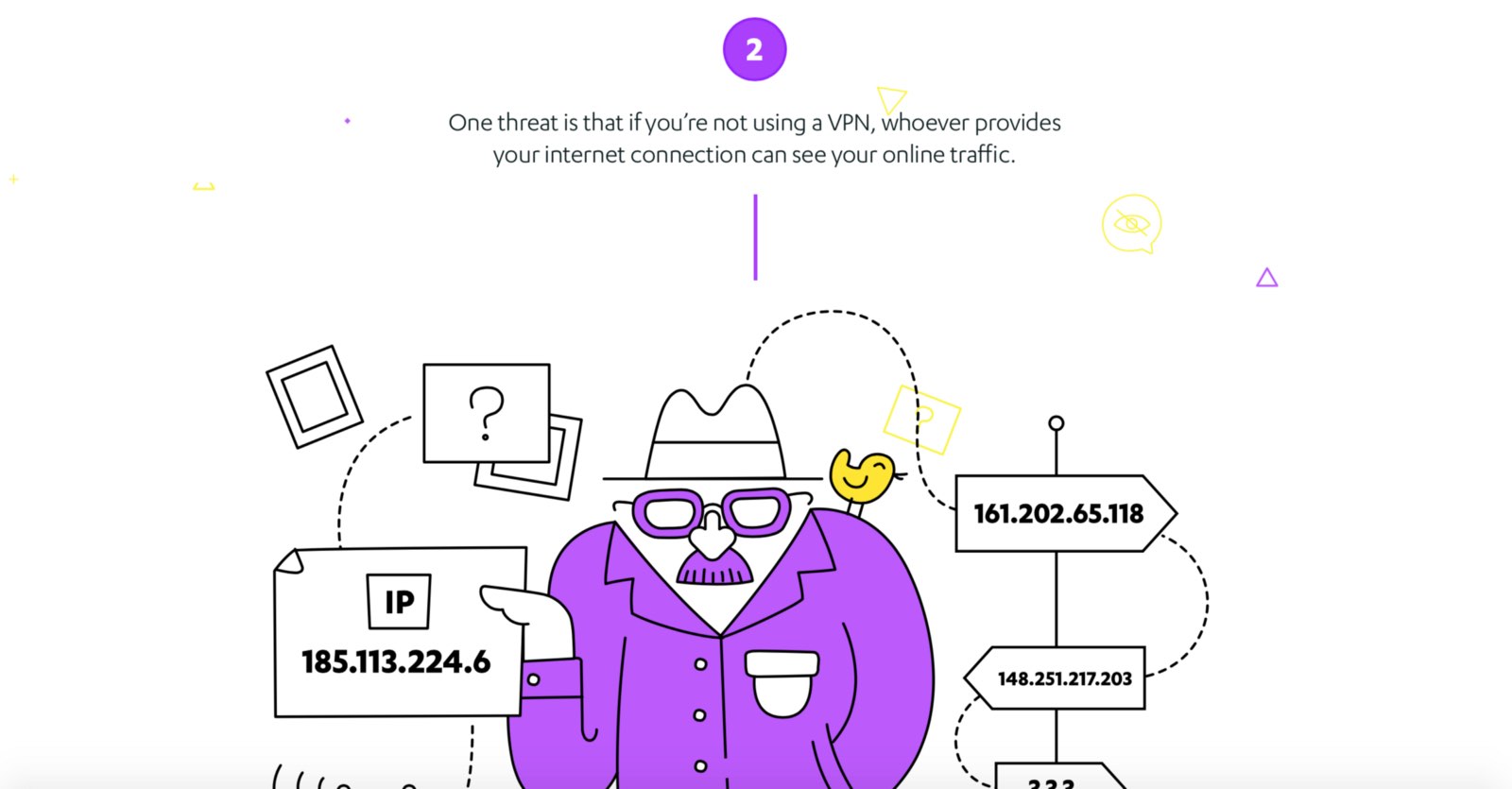
扁平设计。极简主义界面通常都使用扁平设计元素。扁平界面中,看不到任何亮点、阴影、斜度,以及任何使界面更加立体化的元素。
最少的视觉层次结合扁平设计——现代网页设计的「黄金搭档」。

图片来源:F-Secure
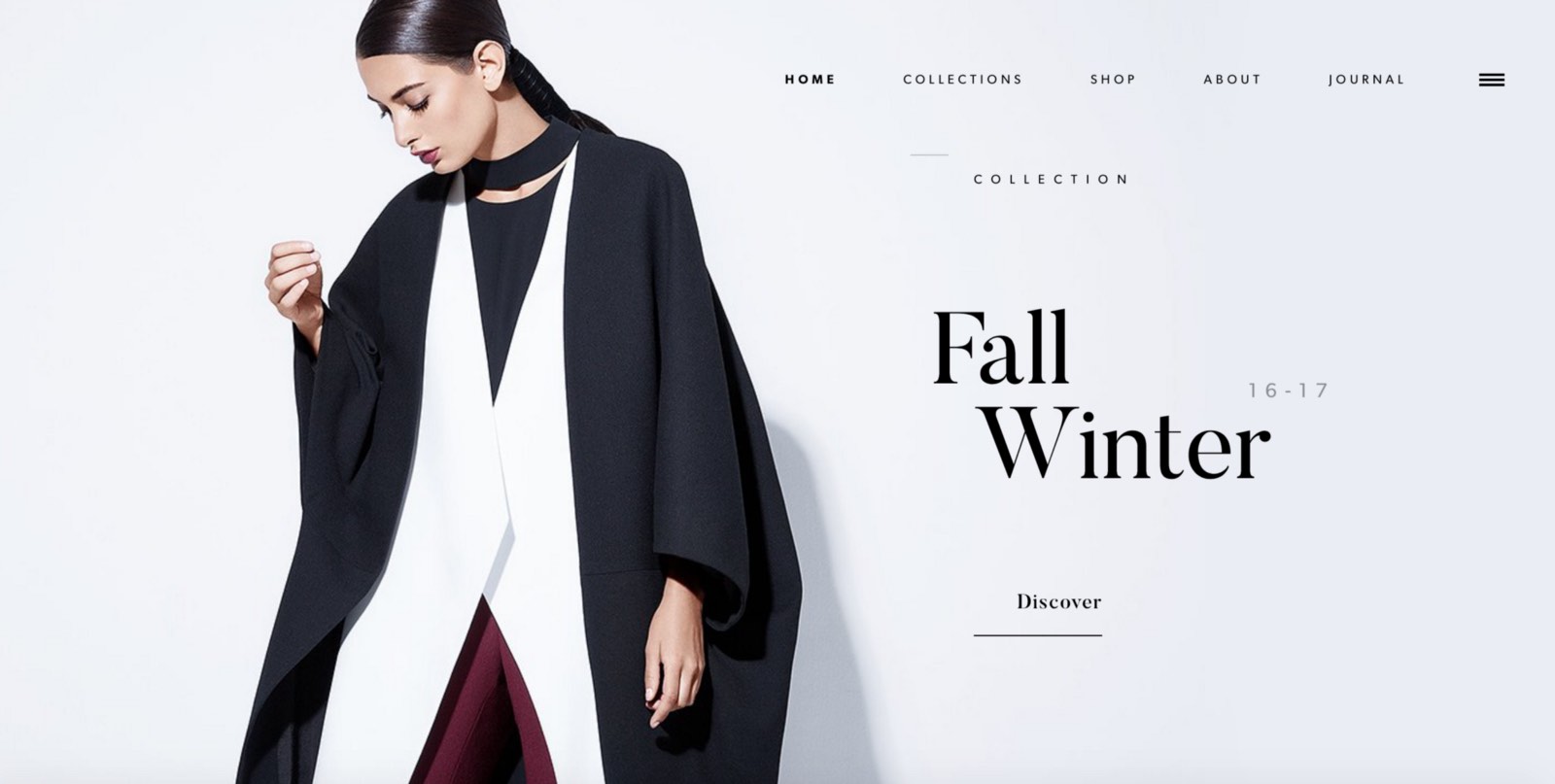
生动图片。在极简主义设计中,图片是最具代表的一种艺术形式。图片可以将整个世界的情感连结在一起,并制造特定氛围。但选择图片时,一定要注意:所有代表极简主义设计的视觉特征都应呈现在所选图片中。误选图片,比如有大量分散用户注意力元素的图片,可能会适得其反。
极简主义设计的最具代表的艺术形式——网站首图,整个网页就一张引人注目的图片。

图片来源:Ada Blackjack
颜色少变。极简主义设计,只利用颜色元素来增加视觉吸引力,不再添加其它设计元素。颜色种类越少越好,所以在设计视觉层次时,一定要有创新。
用户看到的视觉信息越少,颜色元素就更显著,该网站更有影响力。

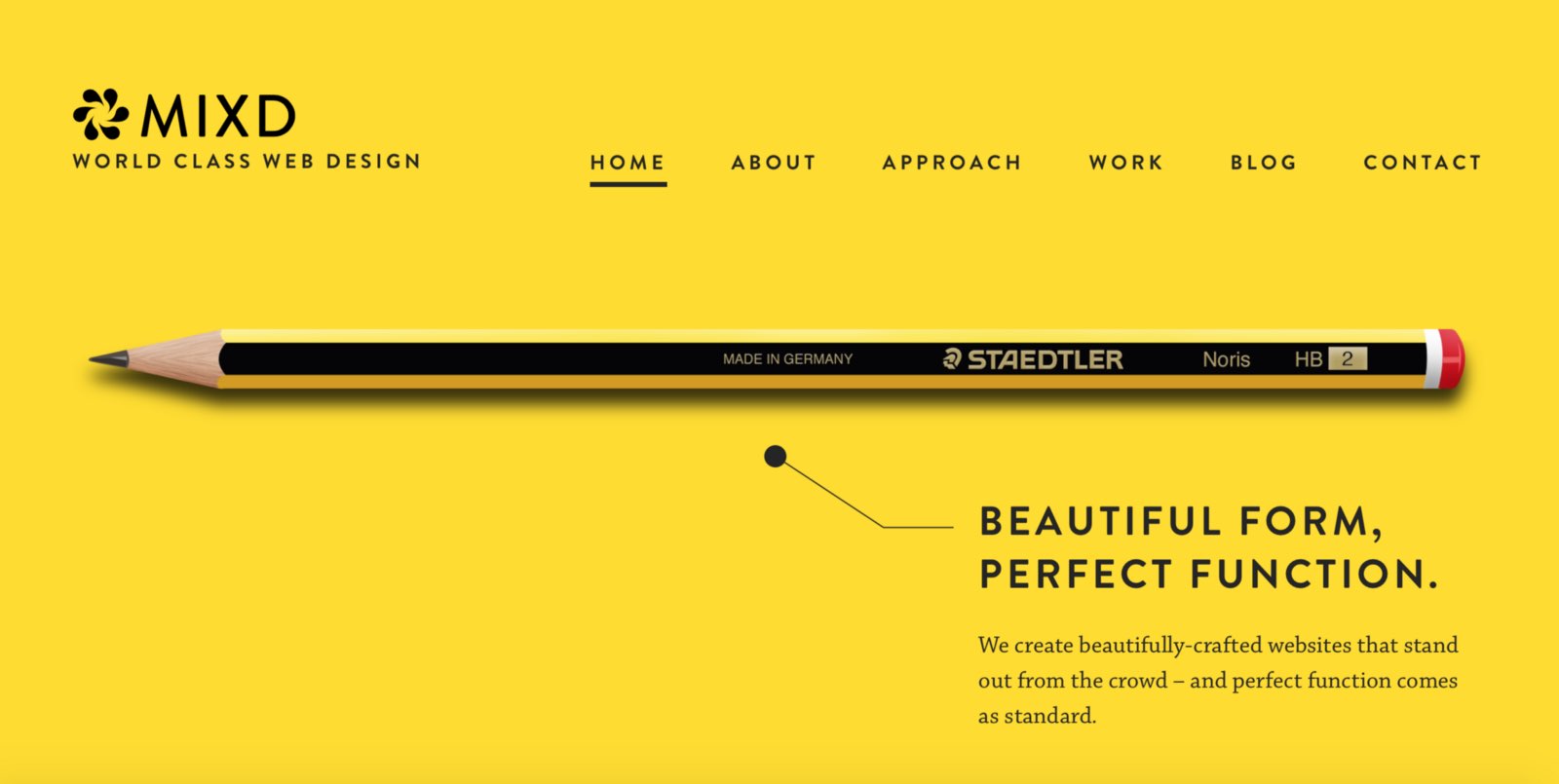
图片来源:Mixd
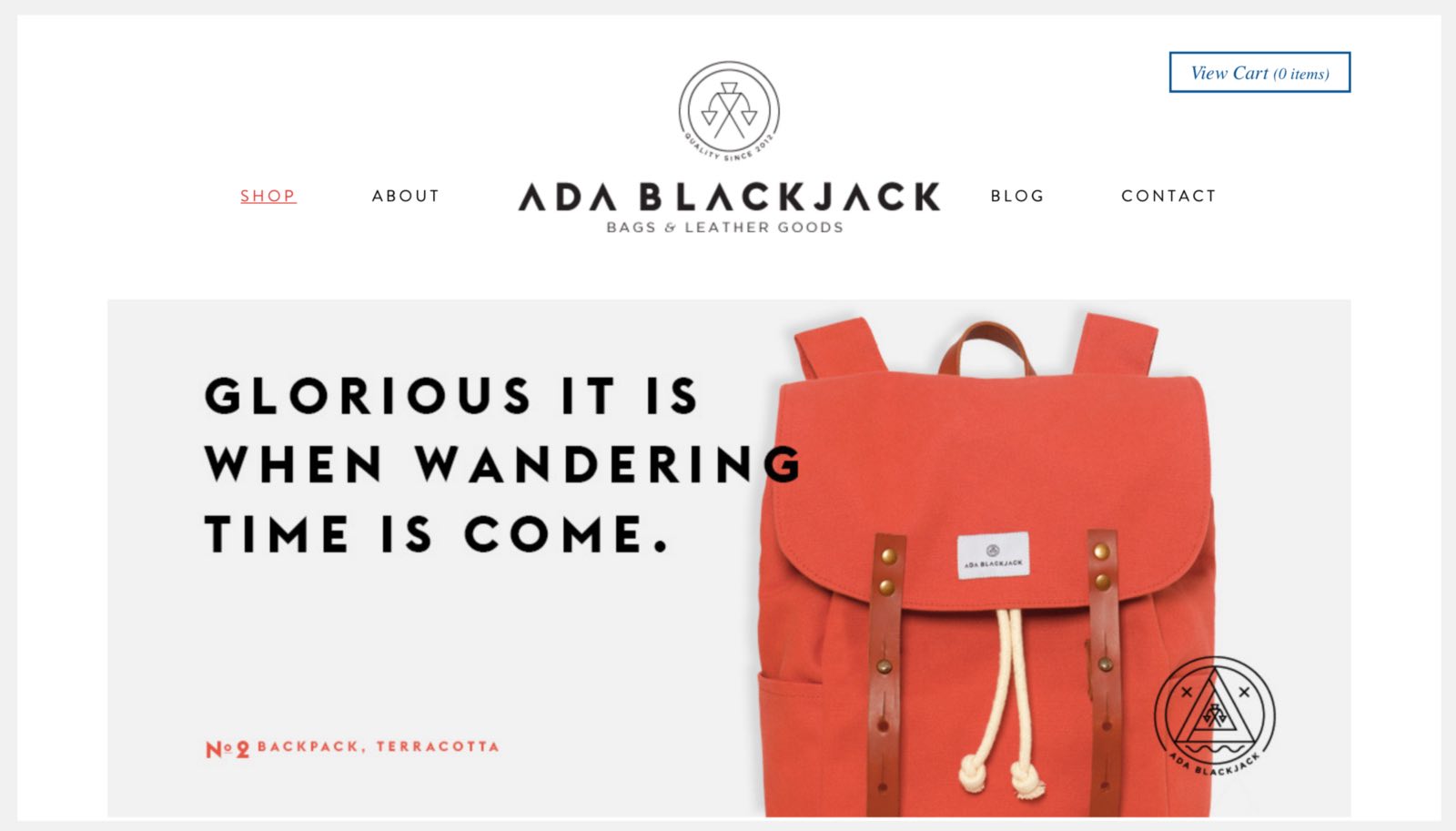
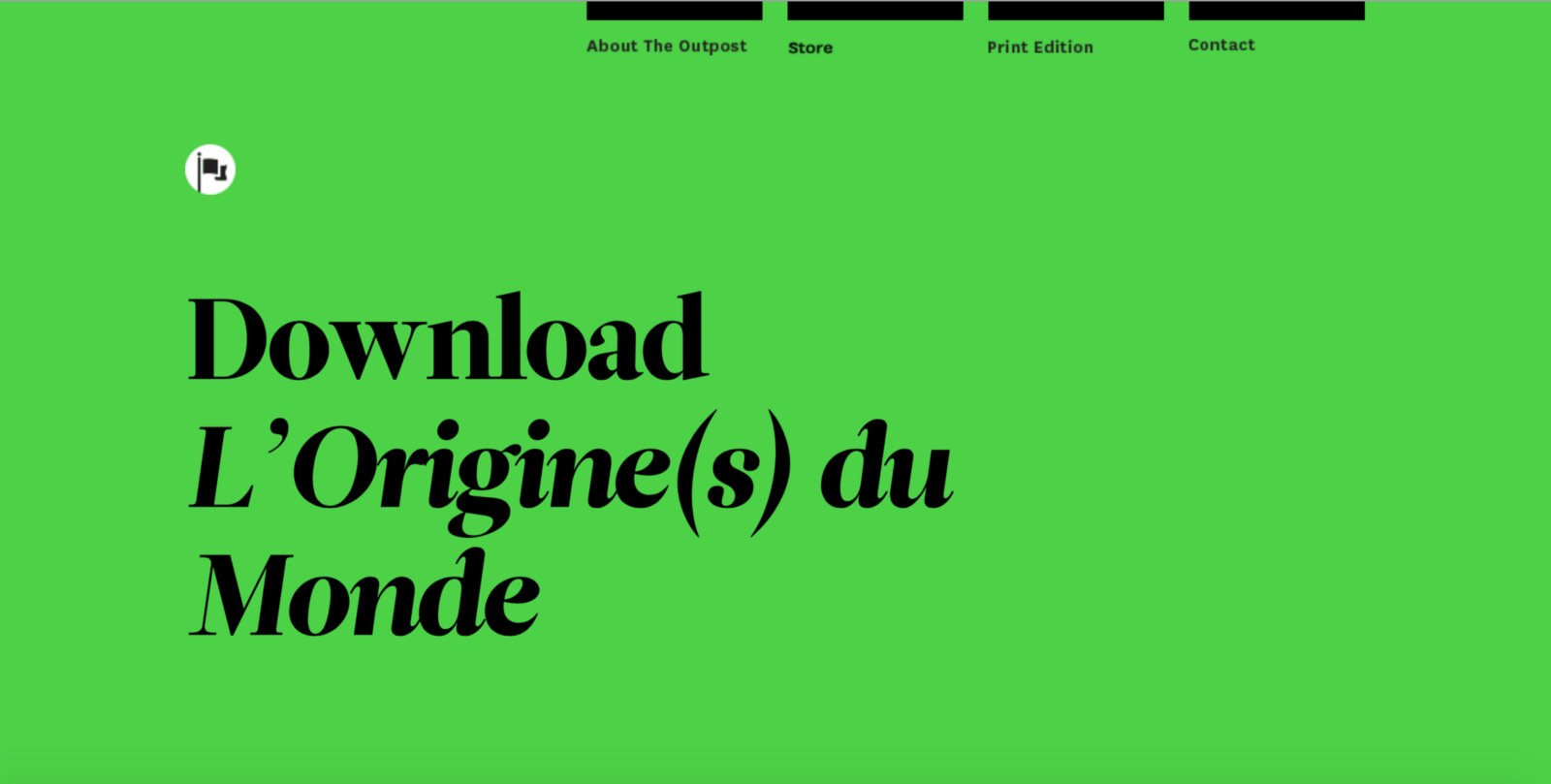
引人注目的字体排版。醒目的字体排版,通过更大篇幅的视觉吸引,使文字和内容更受关注。让用户印象最深刻的极简主义字体排版设计,通常都运用了醒目的设计风格和字型。但是,醒目字体排版要有吸引力,有一个前提:对用户而言,文字信息是有存在价值的。
使用字体排版来创造视觉吸引力,传达信息。

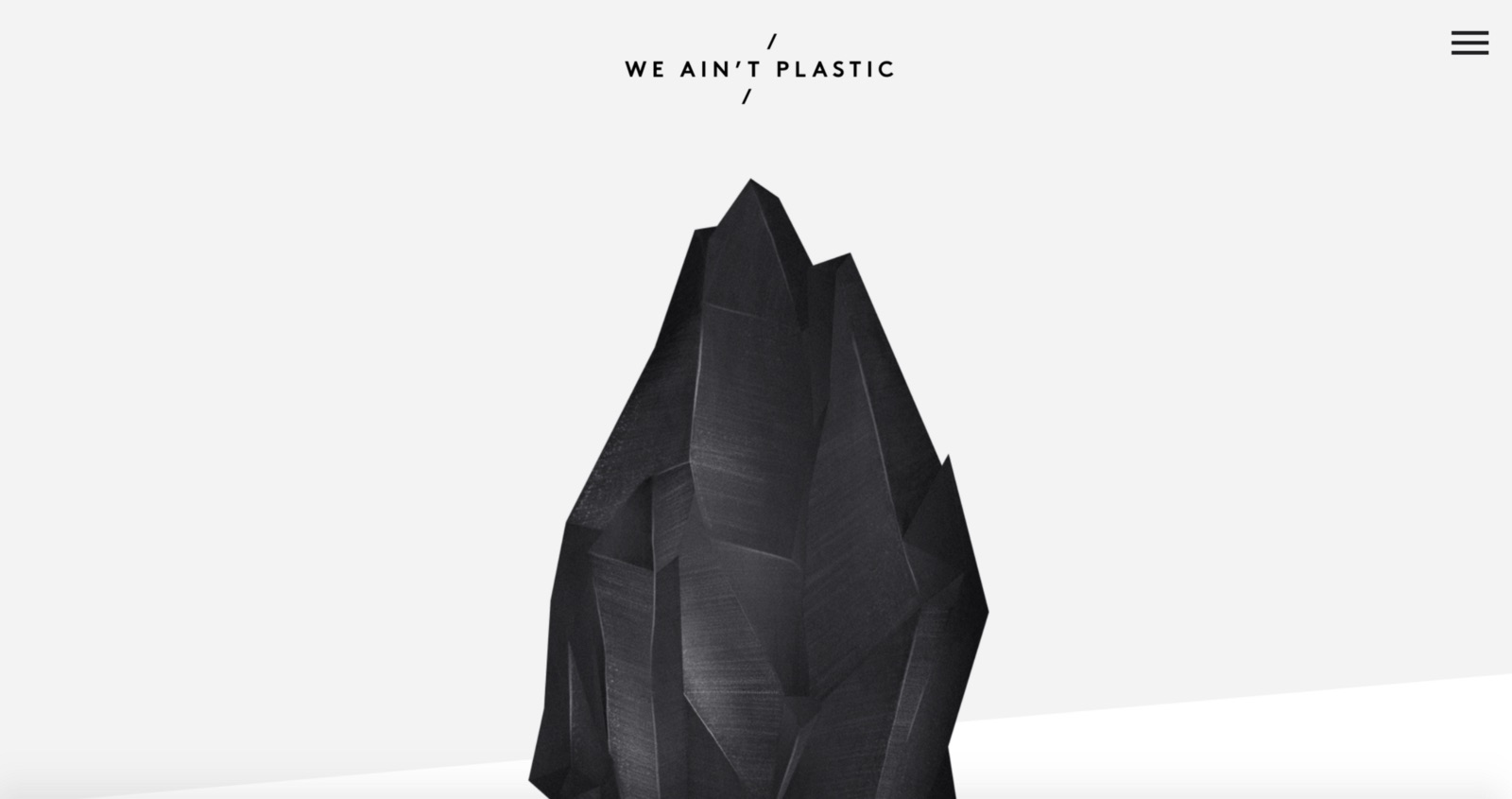
对比鲜明。因为设计元素减少,所以在设计视觉层次时要有创新力。下图示例中,白色背景和黑色宝石的对比十分鲜明。
大量极简主义设计都只使用一种鲜明颜色,通过单一色调来突出页面最重要的元素。

极简主义听起来什么都简化了,但「站着说话不腰疼」——不能因为元素相对较少,可用性也跟着降低。
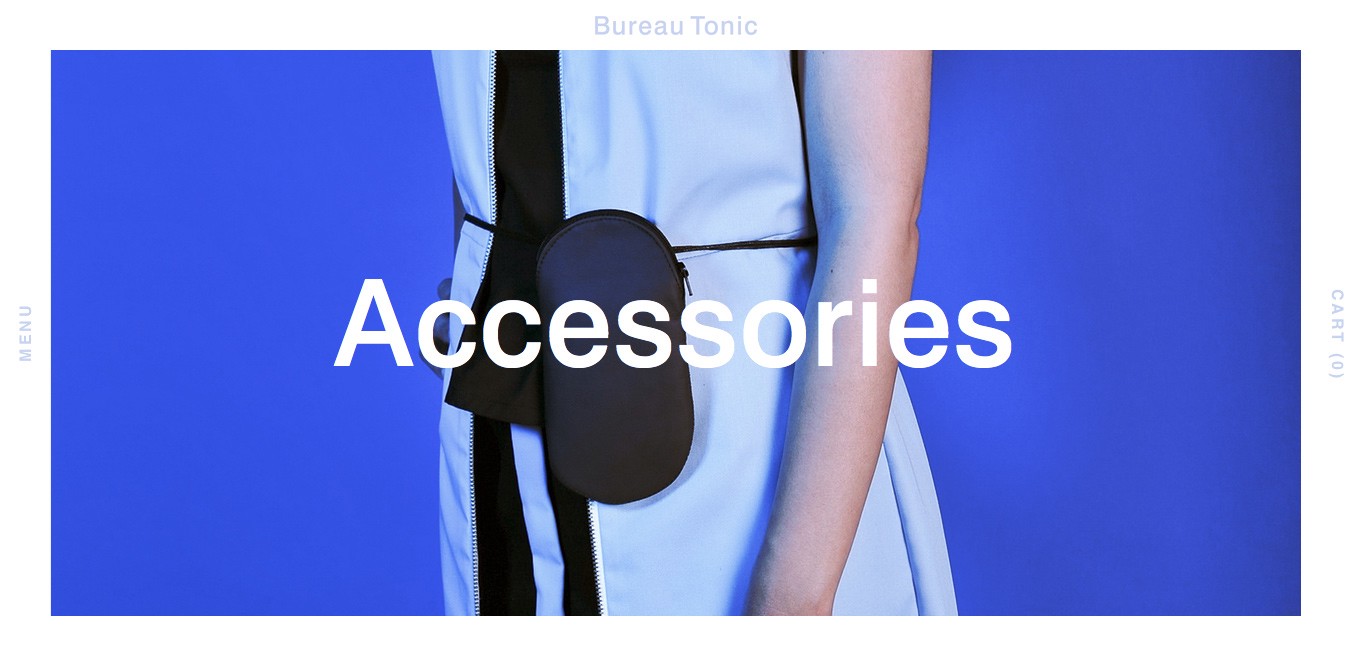
遵循「一页一概念」原则,在设计时,每个页面/屏幕只出现一个概念,并辅以单一视觉内容为核心。

图片来源:Bureau Tonic
在页面上半部分留足负空间,并加入高质量元素,随着页面滚动,内容密度也不断增加。
Apple 主页(页面上半部分)

在斯特伦克和怀特共同出版的《风格的要素(The Elements of Style)》一书中,他们提出了「省去多余文字」这一观点。这也适用于极简主义设计——认真编辑页面文本,只留下必要元素,但留下的必须是精华,可以帮你清晰明了地传递讯息。
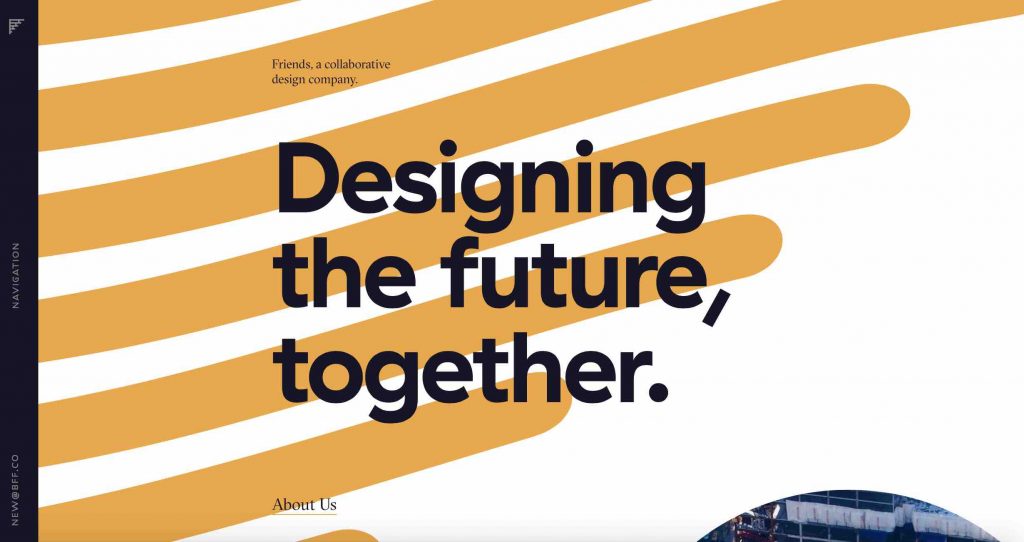
省去所有多余的文字,以最简洁的方式与用户交互。

图片来源:BFF
简便导航,自始自终都是网页设计的目标之一。但简便并不等于直接隐藏。若使用汉堡包菜单,在用它来简化界面内容前,要确认你有合理理由。同时,汉堡包菜单还会减少导航的可发现性。大多数情况下,随时可见的导航选择更佳。
A 君注:汉堡包菜单是导航方式的一种,通常在导航栏左侧有一个由三条横杠(三层汉堡)组成的图标,这就是汉堡包菜单。
先看看下图的导航:
主要导航菜单仅在用户操作下才可见

再对比下图导航:
随时可见的导航菜单

在设计中,动效的影响越来越大。没有动效,即便是极简主义设计,可能也会「坐冷板凳」。不过,加入动效仍需遵循极简主义的设计原则:简洁,并且只保留必要元素。
动效使交互过程更具活力。

图片来源:Intercom
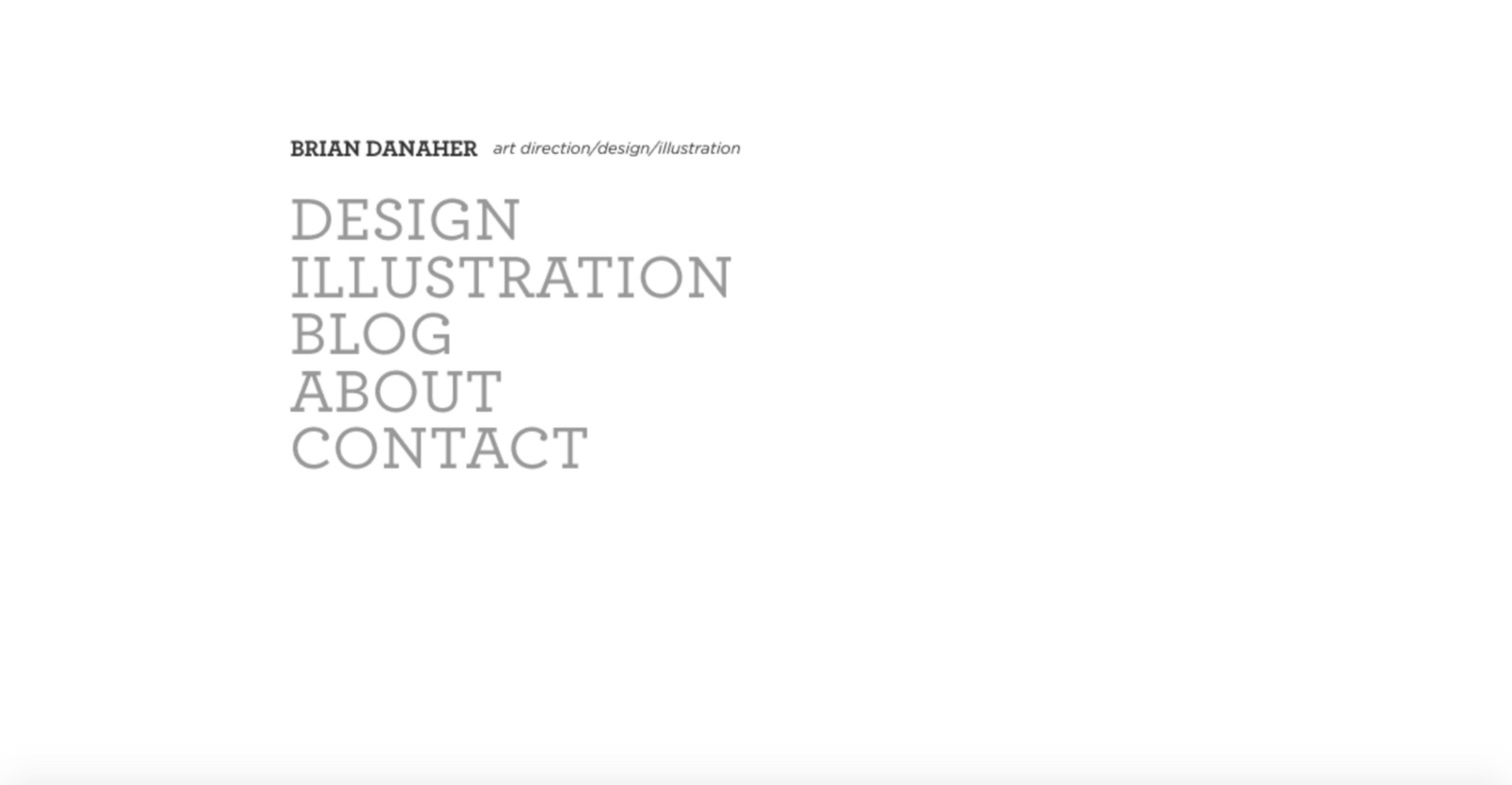
虽然内容驱动型极简主义设计适用于任何网站,但有时极简主义美学可能会「文不对题」。不过,极简主义设计一定适用于着陆页和作品集页面。比如下图示例,设计目的简洁明确,内容相对较少。
设计师 Brain Danaher 的作品集页面——许多设计师美称为「极简主义设计网站的典例」。

要想把极简主义设计有效运用到更复杂的网站,可能并不简单。因为内容复杂的网站,少量元素必然是其短板。针对这种情况,可以利用极简主义设计一个着陆页,再通过着陆页链接至有更多细节的页面。
省去不支持用户任务的多余元素或内容,极简主义网站在简化界面这条道路上越走越稳。为什么这类网站如此给人启发?答案一望而知:其设计兼顾了「简洁性」和「可用性」两方面。
能简易导航的「轻负荷」网页,照样能传达讯息,且不亚于其它。何须浅碧深红色,自是花中第一流。简而不减,你值得拥有。谢谢!
原文授权译自 Functional Minimalism for Web Design
题图来自 Pexels